Intro
Hey Flask enthusiasts!, so I got around to learning tailwindcss and I have to say - it's been fun! and worthwhile, I've come to appreciate the tool and so I decided to debut my hashnode blog with this article on how to use it in a typical flask app.
Pre-requisites
- So I presume if you're reading this post, you already know what flask is, and at least know what tailwindcss is and perhaps you know how to use both tools to an extent.
First-Things-First!
Let's create a simple a simple flask app.
- Install flask
pip install flask
- Create Flask app
So i'm on windows I'm going to start my journey from the cmd where i'll create a folder in my documents library.
cd Documents
mkdir tailwindtut \\ creates new directory
cd tailwindtut
echo.>tailwind.py \\ creates new python file in directory
In tailwind.py here's what the code will look like for our really "simple" flask app. PS: its simple cos I'm lazy to type, all these typing is making me tired already.
from flask import Flask,render_template
app = Flask(__name__)
@app.route("/index")
def index():
return render_template("index.html")
if __name__ =='__main__':
app.run(debug=True)
Now that, that's outta the way, actually let's make our lives easier by adding one more file to our tailwindtut folder, so from cmd or terminal (for macOs and linux users - do the equivalent, use the 'touch' command, there I'm not ignorant of Unix based OSs)
echo.>.flaskenv
In this file add the following so we can use the flask run command to run our program.
FLASK_APP=tailwind.py
We also want to add a templates folder and add the index.html file we "claimed!" existed when we asked flask to render_template in tailwind.py (we lied!).
mkdir templates \\ flask asks that html go in the "templates" folder by default
cd templates
echo.>index.html
Run the app
Now we can test run the app from cmd do :
Flask run
Installing Tailwind
Now that the server is up, lets get to installing tailwind already. Lets create a static directory where flask will find the files we need for frontend stuff. Still in the tailwindtut directory add yet another folder called "static"
mkdir static
Cd into static - this is where we'll install tailwind
cd static
To install tailwind you can install using npm or yarn:
# Using npm
npm install tailwindcss
# Using Yarn
yarn add tailwindcss
Once its done with installing you should find it added three items to your static directory
node_modules (which contains dependencies for tailwind)
package.json (whatever that does)
yarn.lock (I used yarn)
Add Tailwind to Flask App
In order to get tailwindcss to work we need to define some things. For ease we'll create a file called "style.css" in a folder called "src" in the static folder . Let me make things clearer here's my attempt at a folder structure diagram:
- static\
-node_modules\
-package.json
-yarn.lock
-src\
-style.css
In style.css add the following lines of code as specified by tailwindcss docs :
@tailwind base;
@tailwind components;
@tailwind utilities;
These are kinda like pre-processor directives in a language like C/C++ (tailwind in their docs actually refer to them as "directives") cos they'll basically just paste in a lot of css in during compile time, (A LOT of CSS!, we'll see in a bit).
Next we want to the output of these directives to go into a file so we can use them, like I said these "@tailwind" directives add a bunch of css into your code base. In order to see this result , let's create a CSS directory for our css files, and add a file that'll hold the result of the processed directives, then ask tailwind to compile into that file for our usage. I'm not going to type cd again, so add the folder and add a file called main.css in the CSS/ folder. Once you're done your static folder should look like below
- static\
-node_modules\
-package.json
-yarn.lock
-src\
-style.css
-Css\
-main.css
Next run the following command to process the directives into main.css
npx tailwindcss build src/styles.css -o css/main.css
This main.css is what we'll link in our flask templates in order for us to use tailwind utility classes.
Test run
Let's link our compiled css to our index.html, as you well know in order for the flask server to see this the linking is as follows:
<link rel="stylesheet" href="{{url_for('static',filename='css/main.css')}}">
I already wrote some boring html with tailwindcss inline : don't mind my bad css, but at least this helps us with test running the app.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Beans Love Beers</title>
<link rel="stylesheet" href="{{url_for('static',filename='css/main.css')}}">
</head>
<body>
<div class="bg-green-300 px-3 py-1">
<h2 class="text-3xl font-light text-white m-0">Beans Love Beers</h2>
</div>
<!-- Search Bar -->
<div class="container">
<input type="text" placeholder="Search for beer..." class="border-2 ml-64 border-gray-700 w-2/5 mt-10 py-3 px-4"></input>
<button class="bg-blue-700 text-xl hover:bg-blue-500 text-white py-2 px-3">Search</button>
</div>
<!-- Selection -->
<div class="container">
<div class="grid gap-8 grid-cols-3 mt-5 ">
<div class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg">
<img src="img/logo.jpg" class="h-16 w-12 mr-20 ml-8 mt-10" alt="Image">
<div class="w-3/5 mr-0">
<h2 class="text-gray-800 font-bold">Buzz</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore et excepturi autem iure molestias doloribus ipsa praesentium.</p>
</div>
</div>
<div class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg"class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg">
<img src="img/Asset 140.png" class="h-16 w-12 mr-20 ml-8 mt-10" alt="Image">
<div class="w-3/5 mr-0">
<h2 class="text-gray-800 font-bold">Buzz</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore et excepturi autem iure molestias doloribus ipsa praesentium</p>
</div>
</div>
<div class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg"class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg">
<img src="img/Asset 150.png" class="h-16 w-12 mr-20 ml-8 mt-10" alt="Image">
<div class="w-3/5 mr-0">
<h2 class="text-gray-800 font-bold">Buzz</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore et excepturi autem iure molestias doloribus ipsa praesentium.</p>
</div>
</div>
<div class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg"class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg">
<img src="img/Asset 160.png" class="h-16 w-12 mr-20 ml-8 mt-10" alt="Image">
<div class="w-3/5 mr-0">
<h2 class="text-gray-800 font-bold">Buzz</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore et excepturi autem iure molestias doloribus ipsa praesentium.</p>
</div>
</div>
<div class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg"class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg">
<img src="img/logo.jpg" class="h-16 w-12 mr-20 ml-8 mt-10" alt="Image">
<div class="w-3/5 mr-0">
<h2 class="text-gray-800 font-bold">Buzz</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore et excepturi autem iure molestias doloribus ipsa praesentium.</p>
</div>
</div>
<div class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg"class="transition duration-500 ease-in-out flex py-3 px-2 hover:bg-blue-400 transform hover:-translate-y-1 hover:scale-110 hover:text-white hover:shadow-none hover:rounded border border-gray-300 shadow-lg">
<img src="img/Asset 150.png" class="h-16 w-12 mr-20 ml-8 mt-10" alt="Image">
<div class="w-3/5 mr-0">
<h2 class="text-gray-800 font-bold">Buzz</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Dolore et excepturi autem iure molestias doloribus ipsa praesentium</p>
</div>
</div>
</div>
</div>
</body>
</html>
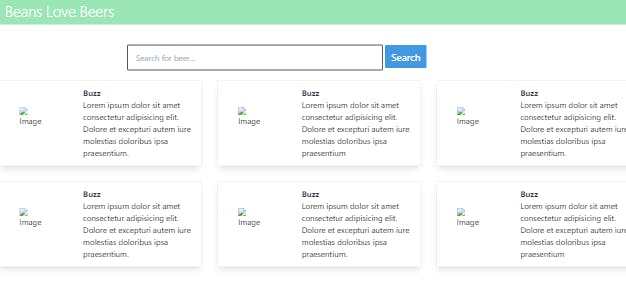
Save this and go to localhost:5000/index and it should look something like this:

The End
And there you have it!, you can now add tailwindcss to your flask apps. I hope this was as informative as you might have hoped. Thanks for giving this a read anyways!. Feel free to leave your thoughts or further questions in the comments.
Follow me on twitter : @curiouspaul2 on Github : @Curiouspaul1
